Now a days Digital experience has been change a lot. Its help in business to reach on new success. Liferay Portal play a important role in this day by day. In older version also Liferay put great effort in term of digital experience. in this version Its make more sharpen. Liferay is easy to use and build tailored solution for business.
Lets dig in new feature here..
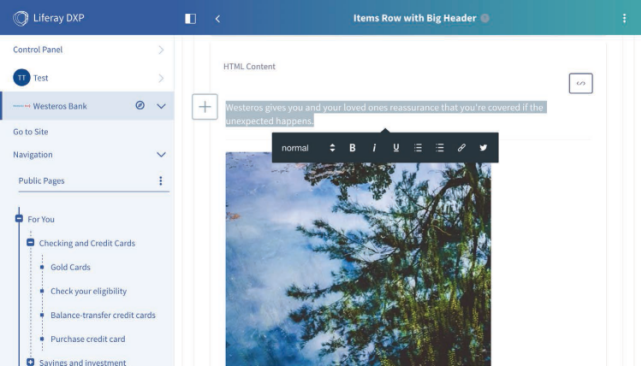
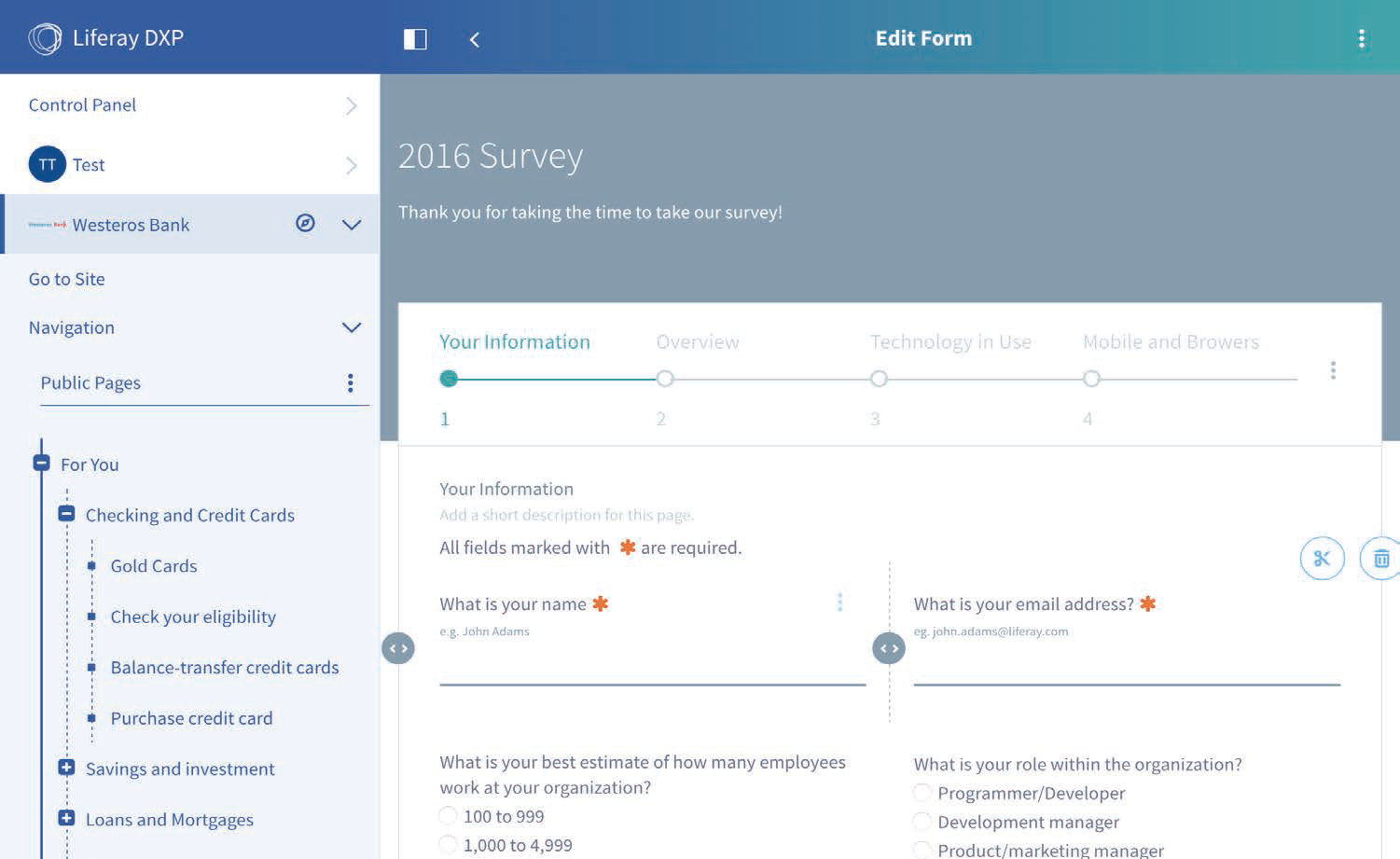
Create Experiences
In this version Liferay made more easier experience for a business user to create a content so he can build content flawless and without any obstetrical. For Developer also its made easier to quickly creates fragments with export import features. Content Sets utilize the power asset publisher and decoupling it from the widget itself. Now content can be dynamically or manually selected for personalized content sets and be exposed through APIs.
Users can easily drag and drop widgets, fragments or content to build pages. In this version, content authoring, interface and web experience creation have made the process even more easy or can say user friendly for business users to create visually pages with less effort. Now, preview of content within an associated display page before publishing is also provided.
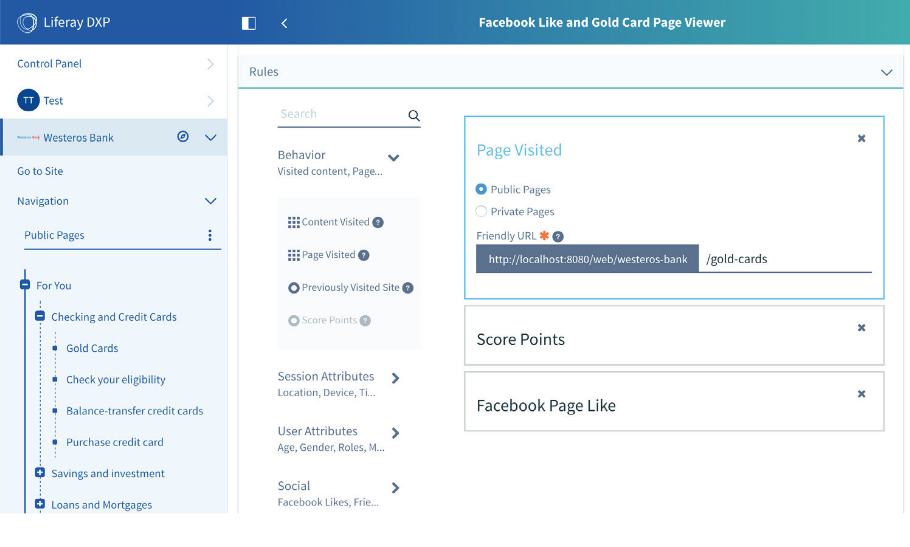
Personalized Experiences
Personalized Experience feature help marketers to create personalized page experience for a different customer to make them easily achieve their business requirement using the fragments, navigation, content and widget with tailored made solution is also available. We can integrates it with Liferay Analytics Cloud also which make it more strong it.
A few of these segmentation rules include personalizing according to device, cookie, URL and content visited, among others.
On DXP 7.2, users have even more powerful tools available to personalize and target content on web pages and fragments. Automate content personalization based on user behavior with interest-based content recommendations.
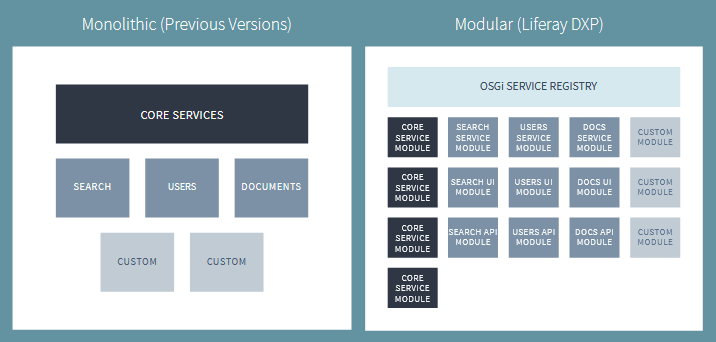
Go Headless
Headless feature is a one of the awesome feature of Liferay DXP. Cleaner omnichannel experience for customers and add content with ease and without limitations.
As a decoupled CMS and persentation layer, Liferay DXP gives developers the freedom to create any presentation layer without compromising on the benefits of a traditional CMS, helping businesses advance their customer experience. With a hybrid CMS, content management is detached from the front-end with an API so users can publish content across multiple channels freely without needing new front-end templates every time.
Using APIs, users can create and manage in Liferay and push information to other platforms without any manipulations. These APIs interacts with Liferay’s permission model so that users are still receiving the information that is relevant to them even if displayed outside of the Liferay platform.
Manage Bulk Digital Assets Effectively
Liferay help a lot to manage a content. In this version Liferay work on mange a bulk content with the help of bulk or auto tagging, UI/UX, Auto versioning and removing duplicate content or asset. Which save time and money and help to growing your business. Manage digital assets and files at scale with these features available on Liferay DXP:
Assets Bulk Management : Its manage bulk digital assets and files like tagging, categorization, and operation on files like moving , deleting. Bulk management save a time so you can invest that time in grow your business.
Auto-Tagging: Auto-tagging is a very existing feature for a user. While a user upload a content or file its tag automatically. which make life easier of a user. The platform also provides an Auto-Tagging API, whereby you can tag any asset with any service for your use case by leveraging an API built for extending auto-tagging functionality. Tagging is critical because it helps with search.
Automatic Versioning Policies:Versioning of a document was already given in Liferay but in this version of Liferay DXP add the ability to user to create a Versioning Policy. The functionality for versioning has been expanded to allow users to define their own versioning policies and apply them to Liferay DXP. In Liferay DXP 7.2, intelligent/definable versioning is introduced, which is used to enrich historical and auditing context of a document’s lifecycle.



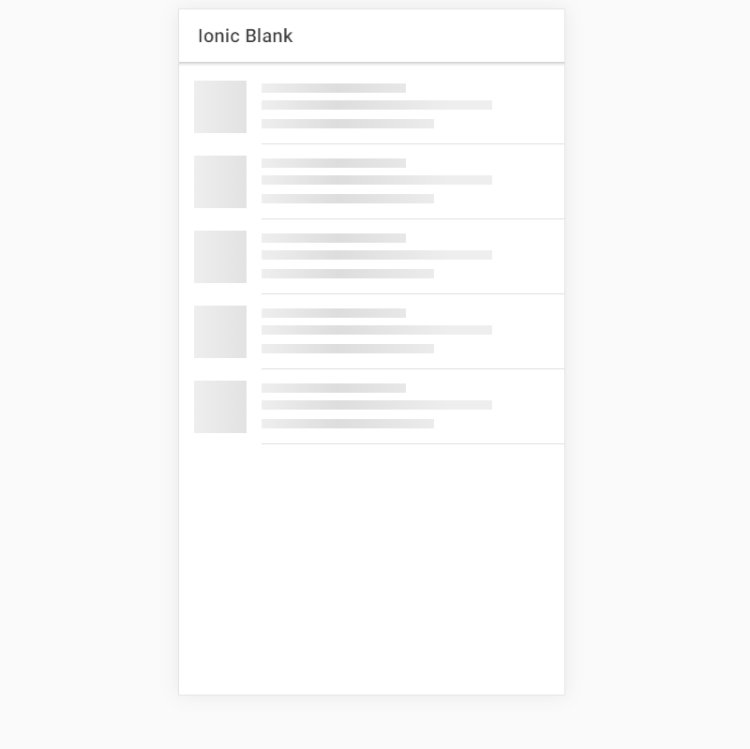
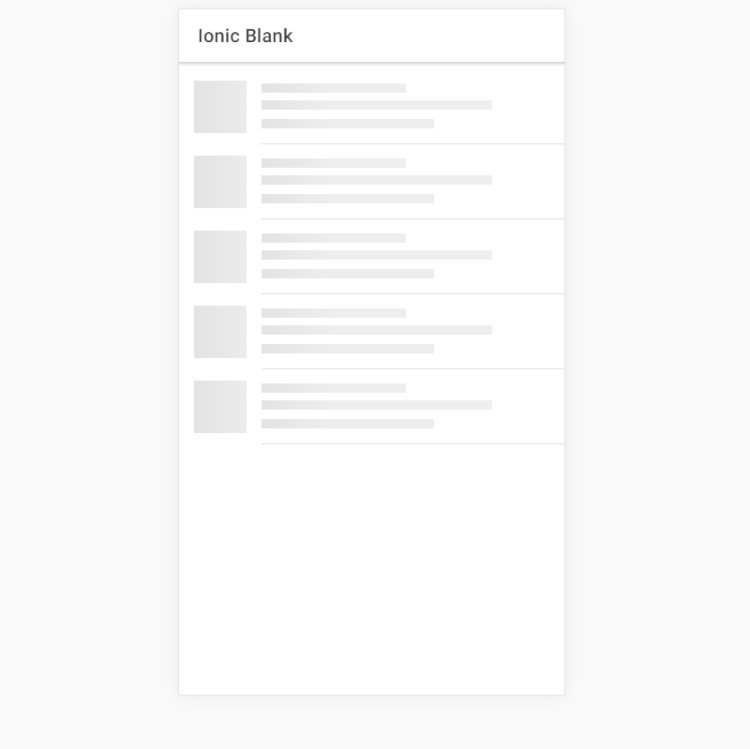
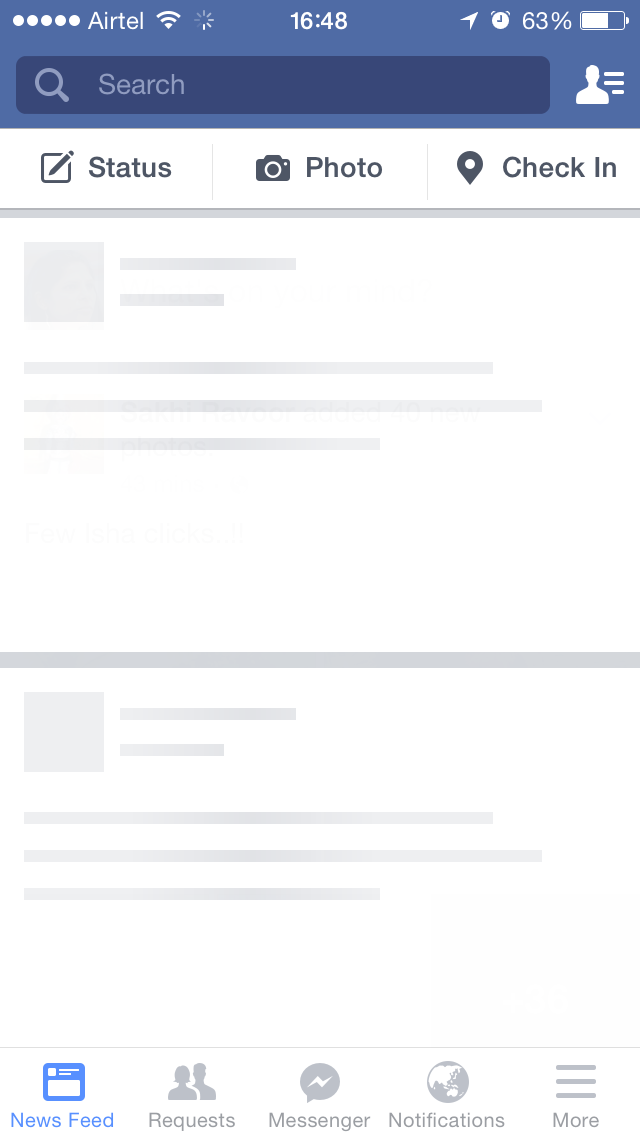
 When building an app, you’re always making sure that you are doing everything correctly from a technical perspective to ensure great performance. But another, often ignored part of performance is called perceived performance. Perceived performance is how fast an action appears to happen to the user. Skeleton screens are a great way to improve the perceived performance of your app, when combined with traditional optimizations (lazy loading, code splitting, etc).
When building an app, you’re always making sure that you are doing everything correctly from a technical perspective to ensure great performance. But another, often ignored part of performance is called perceived performance. Perceived performance is how fast an action appears to happen to the user. Skeleton screens are a great way to improve the perceived performance of your app, when combined with traditional optimizations (lazy loading, code splitting, etc).
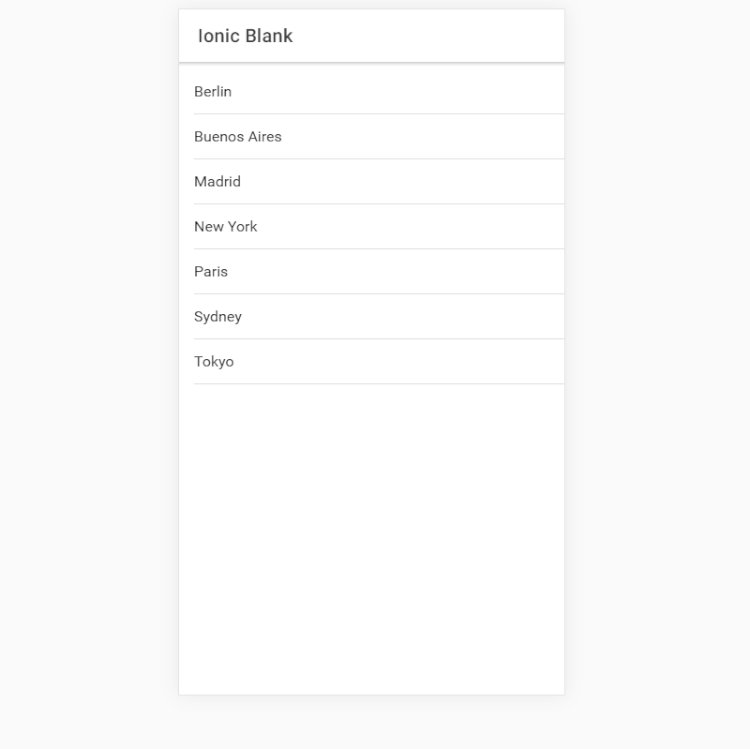
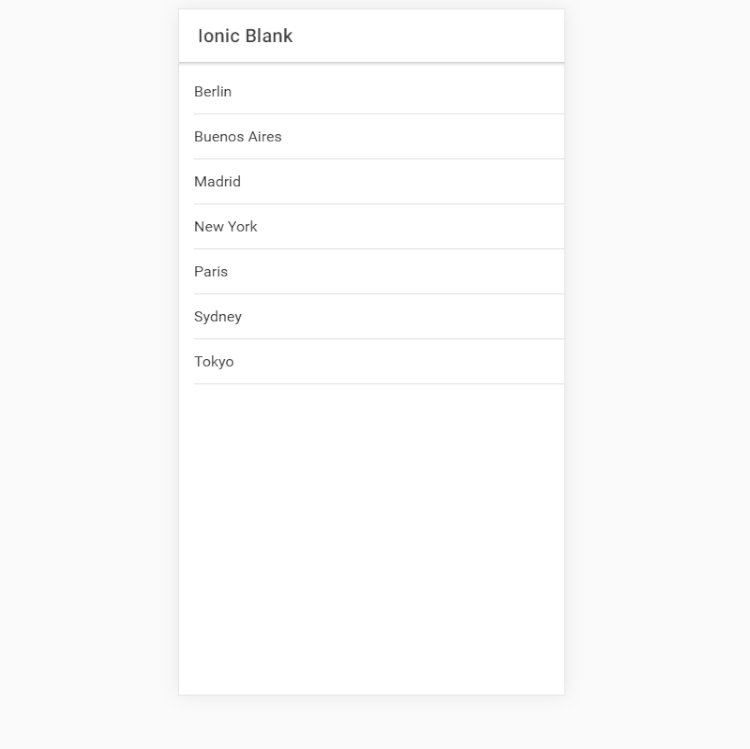
 No loading indication
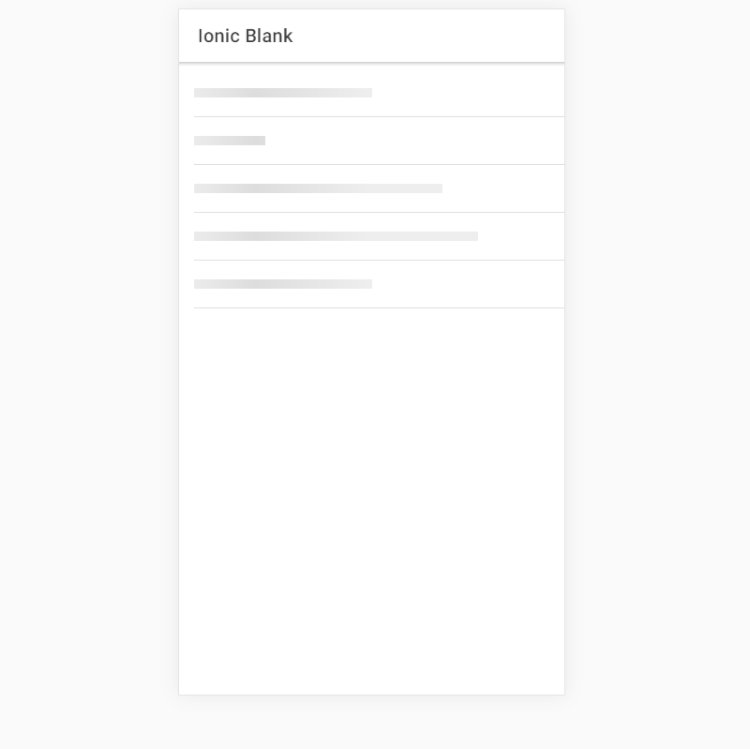
No loading indication Loading screen
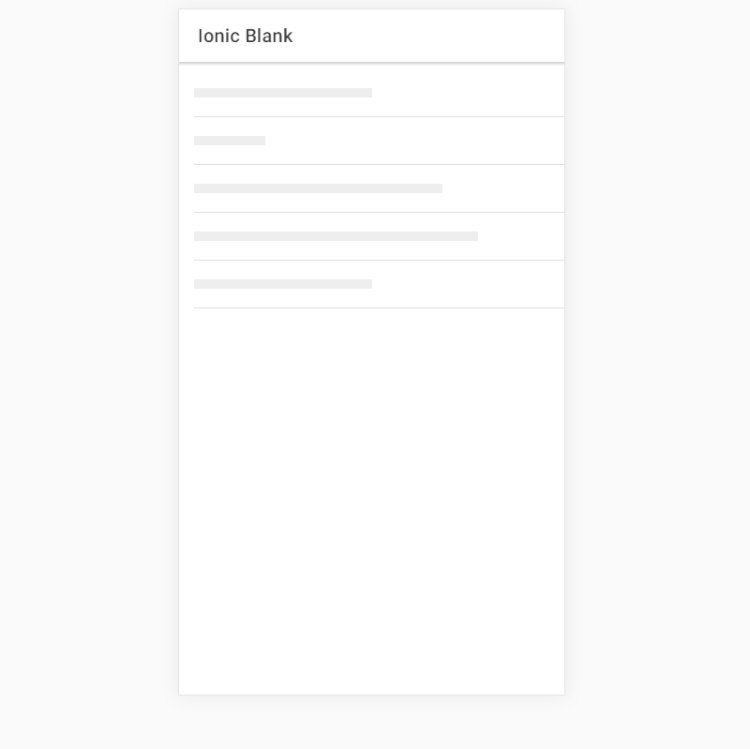
Loading screen Skeleton Skeleton text
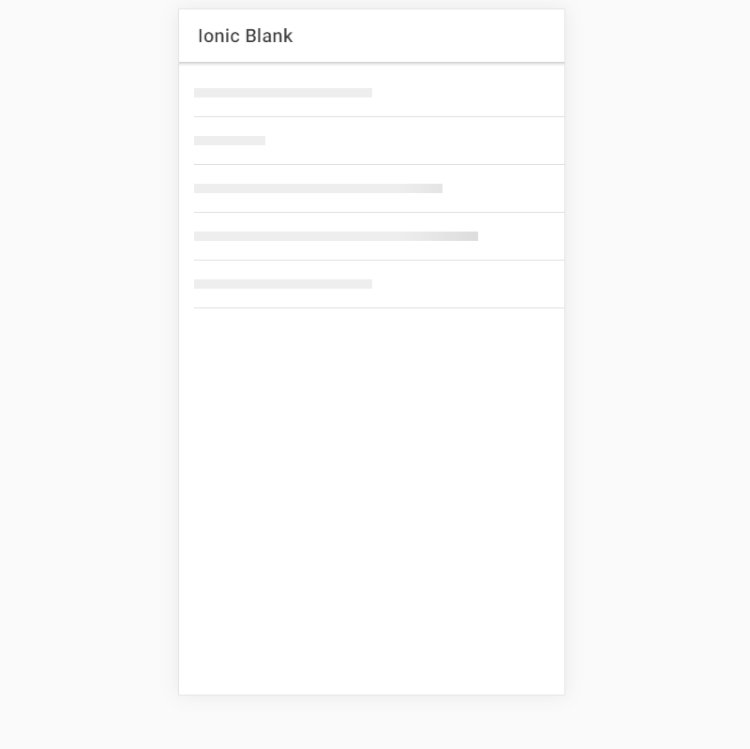
Skeleton Skeleton text