Lazy Loading sounds like a complicated process, but actually is very straight forward. It refers to the process of loading chunks of code (such as a component, directive or pipe) when it’s requested not when the app is loading. This is a very framework agnostic take on things, and the finer details here come in the form of NgModules for Ionic apps. NgModules are the way we can organize our app’s pages, and separate them out into different chunks.
We will take a look at how lazy loading can be used to help speed up the load times of your Ionic Angular apps. Also, it doesn’t matter if your app is packaged and downloaded from the store, or a progressive web app (PWA) running off a server, lazy loading can help increase your startup times in both situations.
Lazy Loading in Ionic Angular:
The idea behind Lazy Loading is that we only download the HTML, CSS, and JavaScript that our application needs to render its first route, and then load additional pieces of our application as needed. The great news is that a new Ionic Angular 4.0 app has lazy loading configured by default. Lazy loading is expressed through how the Angular routes are setup:
const routes: Routes = [
{
path: '',
loadChildren: './tabs/tabs.module#TabsPageModule'
}
];This is the initial route that is created for you when starting a new Ionic app using the tabs starter template. By specifying a loadChildren string (instead of passing a page class to component), the Angular router will load this file dynamically when the user navigates to the route. This JavaScript also gets split off from the rest of the app into its own bundle.
Now below we have the router setup for the Tab router module:
const routes: Routes = [
{
path: 'tabs',
component: TabsPage,
children: [
{
path: 'tab1',
children: [
{
path: '',
loadChildren: () =>
import('../tab1/tab1.module').then(m => m.Tab1PageModule)
}
]
},
{
path: 'tab2',
children: [
{
path: '',
loadChildren: () =>
import('../tab2/tab2.module').then(m => m.Tab2PageModule)
}
]
},
{
path: '',
redirectTo: '/tabs/tab1',
pathMatch: 'full'
}
]
},
{
path: '',
redirectTo: '/tabs/tab1',
pathMatch: 'full'
}
];
Each tab in this configuration loads its children lazily as well, means all files of Tab2 page are not loaded when the user navigates to the tab2 page.
How to optimize Lazy Loading:
Lazy Loading can help your app load fast, however, if a user navigates to a new page, the assets will still need to be downloaded before the user views the page.
When importing the Router module in the main app module, you can specify a pre-loading strategy to use. There are many options we use :
1. No Pre-Loading: Does not perform any pre-loading of lazily loaded modules. This is the default behavior if no strategy is specified.
2. Pre-load All Modules: After your app loads the initial module, this strategy will preload all the rest of the modules when the network becomes idle. In the Ionic starter templates, we set this option for you automatically.
Now pre-loading Strategy parameter on the options object when setting up the router in app-routing.module.ts :
import { NgModule } from '@angular/core';
import { PreloadAllModules, RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: '',
loadChildren: () => import('./tabs/tabs.module').then(m => m.TabsPageModule)
}
//...
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
exports: [RouterModule]
})
export class AppRoutingModule {}The preloadAllModules strategy essentially loads the rest of the app in memory after the first route loads. Navigating between pages will now be quick, as all the routes and modules are loaded and ready to go.
3. Simple Pre-Loading:
We will start off by creating a simple strategy that we can use to specify which routes we want to pre-load up front. Using this strategy, we can ensure the most important parts of our app are primed and ready to be navigated to after the first screen loads.
In this Pre-Loading only routes that are lazy (have the loadChildren property) are passed into this strategies for processing.
{
path: '',
loadChildren: '../tab2/tab2.module#Tab2PageModule',
data: {
preload: true
},
}
Now create the simple loading class to pre-load all lazy routes.
import { PreloadingStrategy, Route } from '@angular/router';
import { Observable, of } from 'rxjs';
export class SimpleLoadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
if (route.data && route.data.preload) {
return load();
}
return of(null);
}
}Now, go into app-routing.module.ts and pass SimpleLoadingStrategy in the options. Also, since the custom strategy is a service, pass it into the providers collection as well:
@NgModule({
providers: [SimpleLoadingStrategy],
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: SimpleLoadingStrategy })
],
exports: [RouterModule]
})Now, any routes with preload set to true will be pre-loaded and ready to use after the app initially loads.




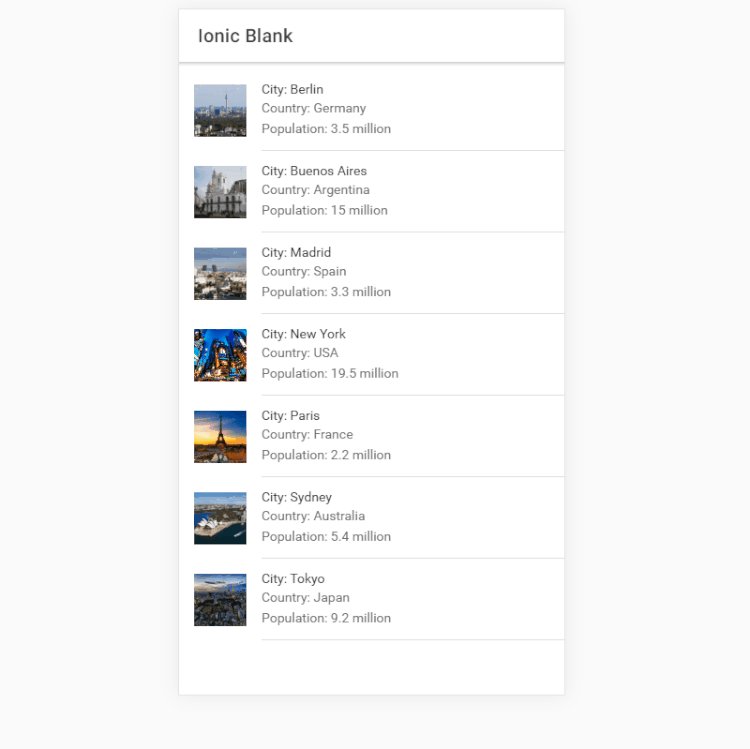
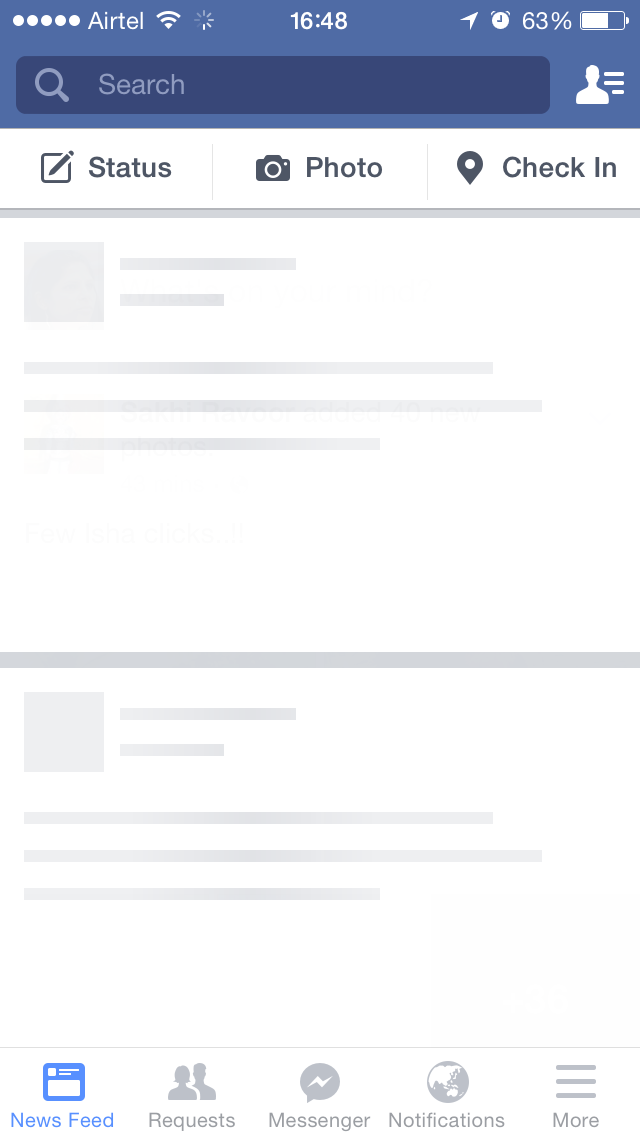
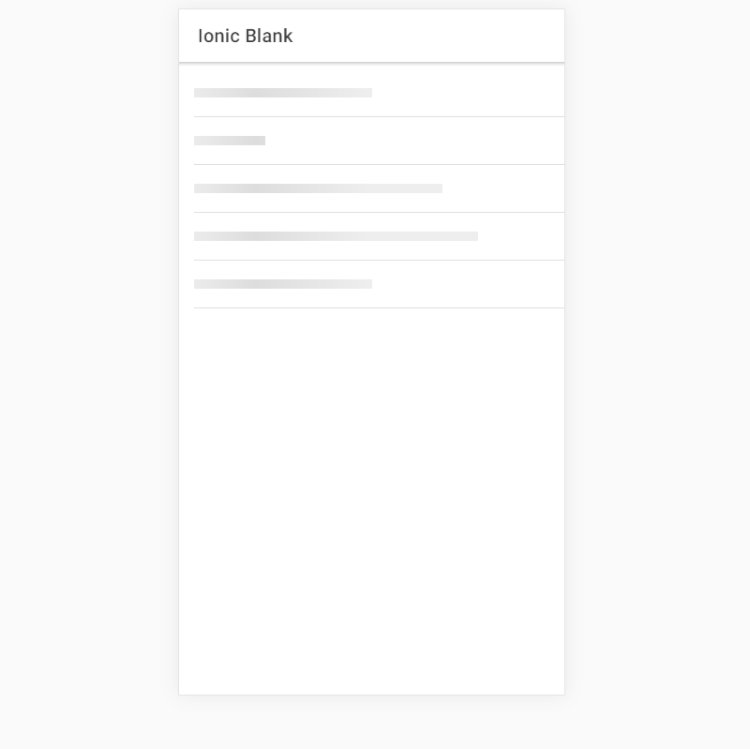
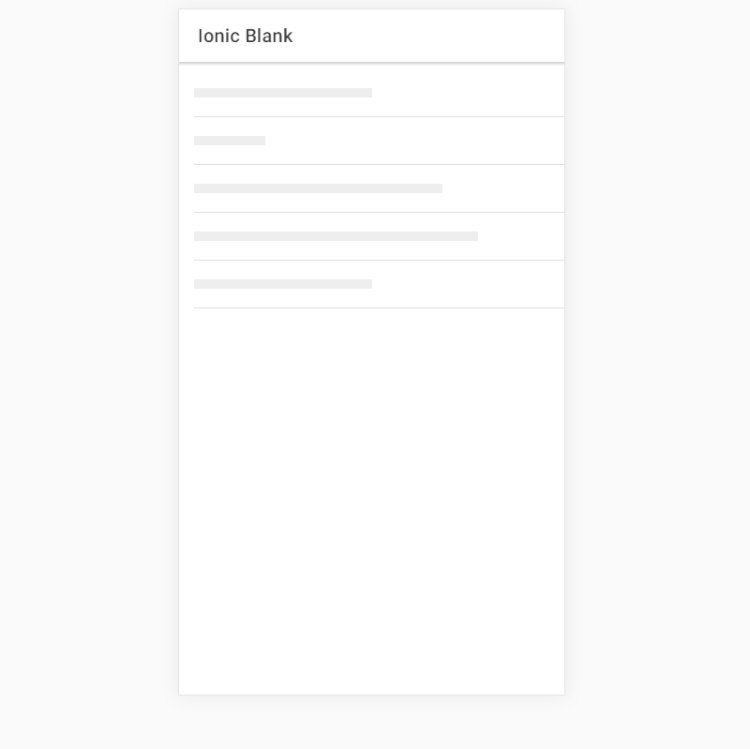
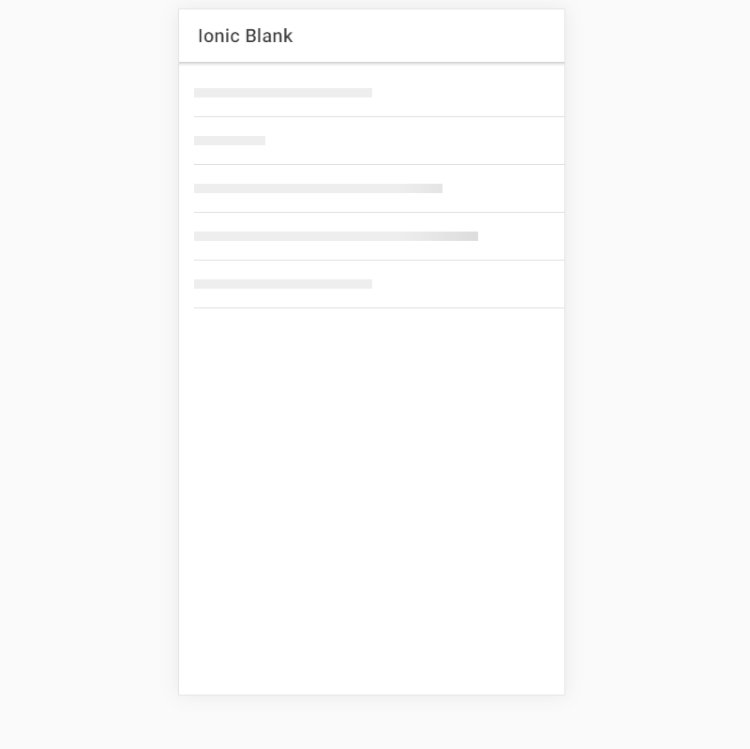
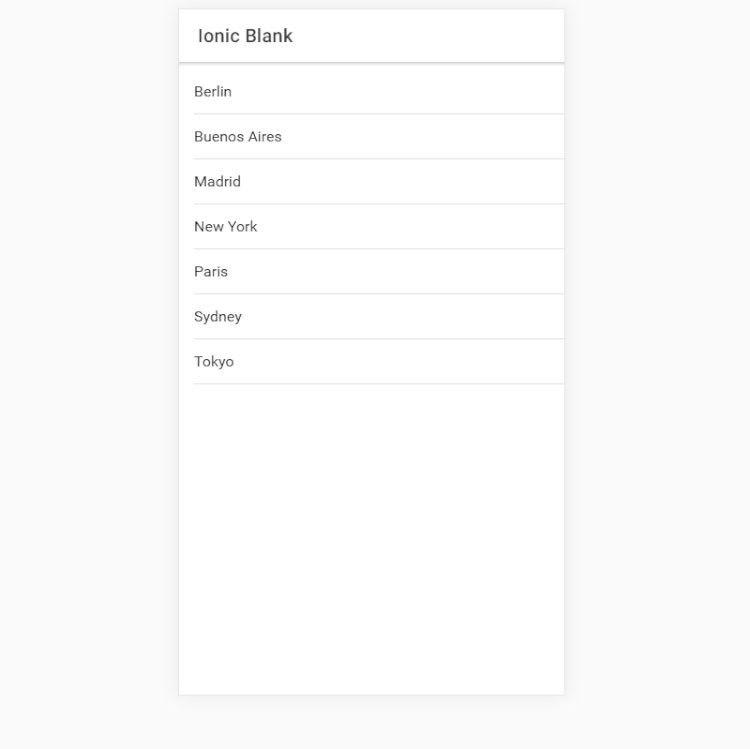
 When building an app, you’re always making sure that you are doing everything correctly from a technical perspective to ensure great performance. But another, often ignored part of performance is called perceived performance. Perceived performance is how fast an action appears to happen to the user. Skeleton screens are a great way to improve the perceived performance of your app, when combined with traditional optimizations (lazy loading, code splitting, etc).
When building an app, you’re always making sure that you are doing everything correctly from a technical perspective to ensure great performance. But another, often ignored part of performance is called perceived performance. Perceived performance is how fast an action appears to happen to the user. Skeleton screens are a great way to improve the perceived performance of your app, when combined with traditional optimizations (lazy loading, code splitting, etc).
 No loading indication
No loading indication Loading screen
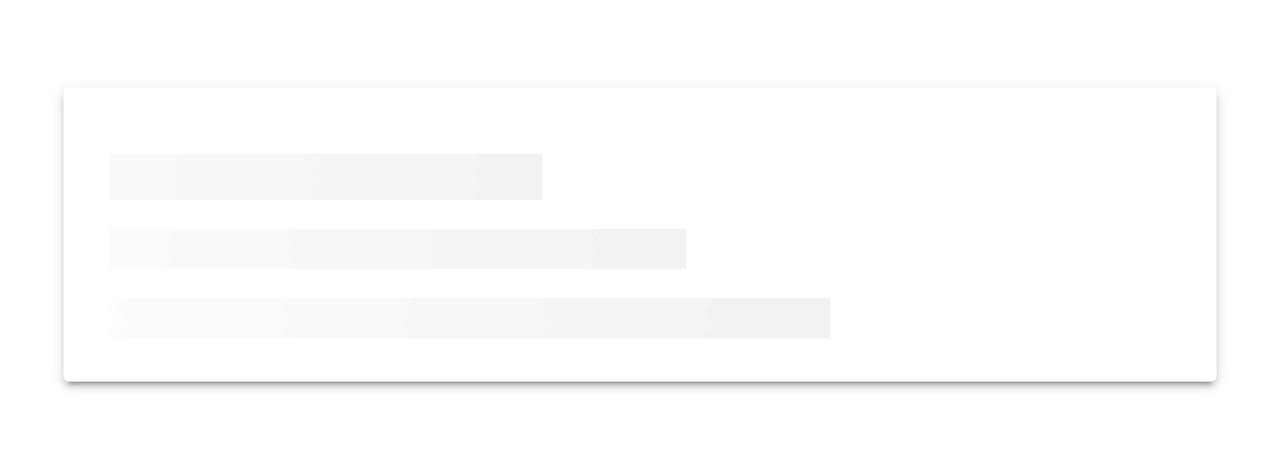
Loading screen Skeleton Skeleton text
Skeleton Skeleton text